全部文档
数据配置举例
选择组件
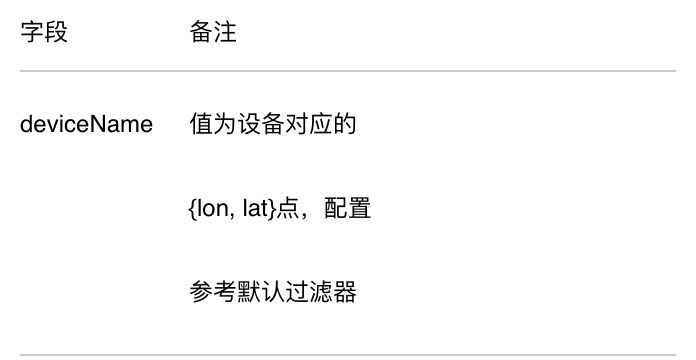
我们以基础地图组件为例,该组件要求数据要由 deviceName:{lon:'',lat:''} 的数据点组成, View 2.0 系统约定,传递给组件的数据必须是一个对象数组,所以传给组件最终数据格式应该是
[
{
"dev1": {
"lon": 116.404,
"lat": 39.915
}
},
{
"dev1": {
"lon": 116.404,
"lat": 39.815
}
}
...
]
查看初始私有过滤器
如果接口字段说明还无法清晰表达组件所接受的数据格式,组件在被新增到画布的初始状态下,都会有一个初始私有过滤器,这个初始过滤器提供了本组件接受的数据格式样例。
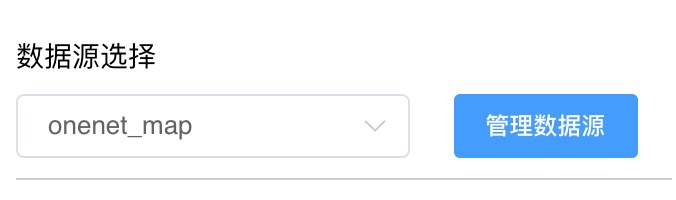
选择数据源
为了使地图组件中的点是根据数据源动态来新增或更改的,我们要在数据源选择中选带有地图数据点信息的数据源。

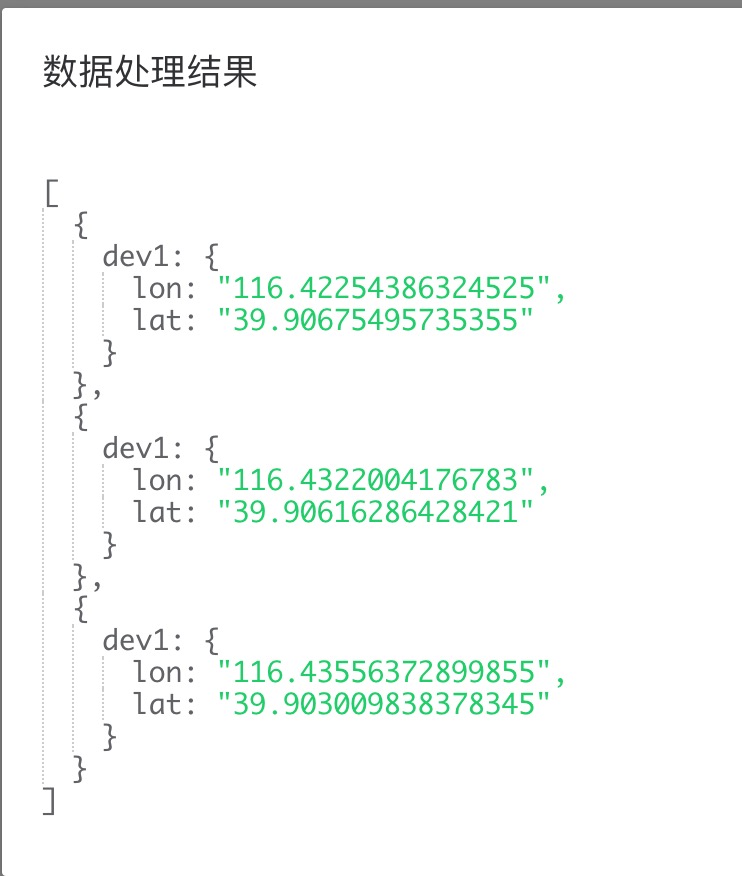
暂时先不适用过滤器,先点击数据处理结果查看当前数据源的数据。
[
{
"update_at": "2019-03-28 16:44:54",
"id": "map",
"create_time": "2018-11-05 10:34:31",
"current_value": {
"lon": "116.40530370152352",
"lat": "39.90664650680615"
},
"at": "2019-03-28 16:44:54",
"value": {
"lon": "116.40530370152352",
"lat": "39.90664650680615"
}
},
{
"update_at": "2019-03-28 16:44:59",
"id": "map",
"create_time": "2018-11-05 10:34:31",
"current_value": {
"lon": "116.41210366734866",
"lat": "39.90668046099908"
},
"at": "2019-03-28 16:44:59",
"value": {
"lon": "116.41210366734866",
"lat": "39.90668046099908"
}
},
{
"update_at": "2019-03-28 16:45:03",
"id": "map",
"create_time": "2018-11-05 10:34:31",
"current_value": {
"lon": "116.42254386324525",
"lat": "39.90675495735355"
},
"at": "2019-03-28 16:45:03",
"value": {
"lon": "116.42254386324525",
"lat": "39.90675495735355"
}
}
]
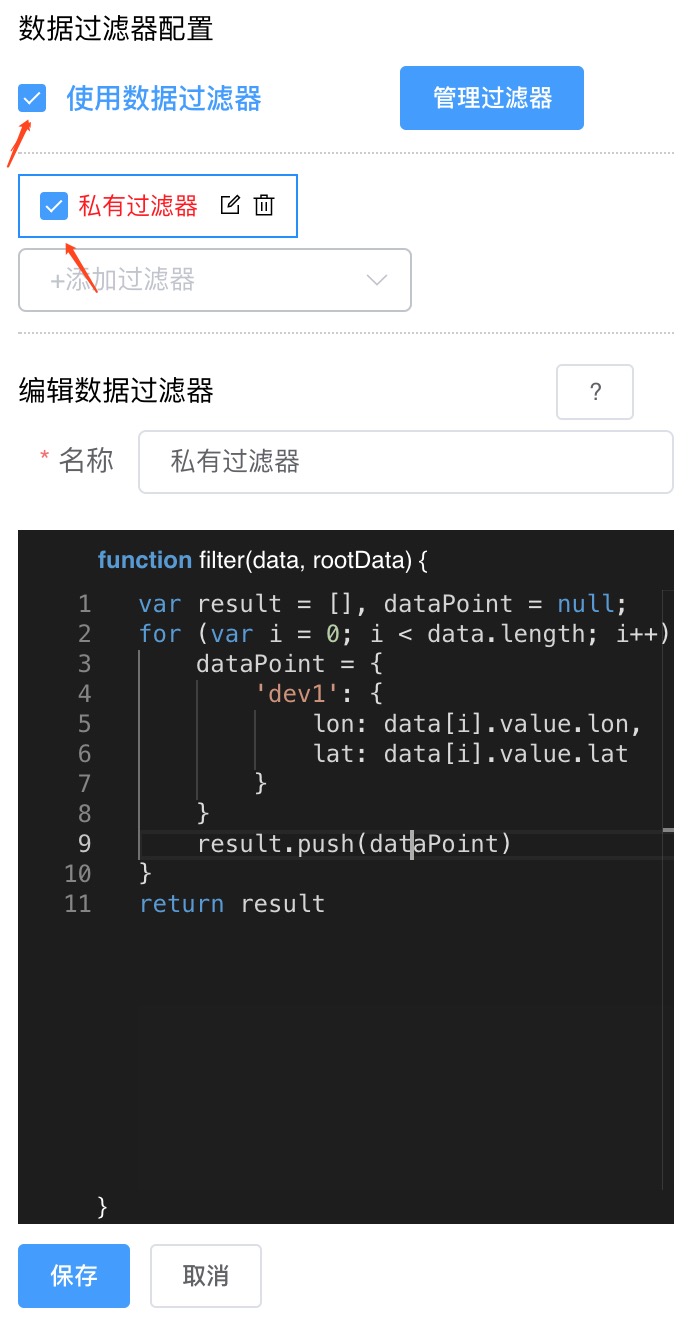
使用过滤器
我们发现,数据源数据与基础地图组件的数据格式并不一致。需要使用数据过滤器做一些处理(数据过滤器只支持 es5 语法)。
// 最终数据应该是一个数组
var result = [];
var dataPoint = null;
//循环处理选中的数据源的数据点
for (var i = 0; i < data.length; i++) {
// 从数据点中取出需要的数据,通过配置键值对使得数据格式符合要求
dataPoint = {
dev1: {
lon: data[i].value.lon,
lat: data[i].value.lat,
},
};
// 将这个数据点添加进结果中
result.push(dataPoint);
}
return result;